Build Blazing Fast Mobile Pages With AMP
AMP (Accelerated Mobile Pages) is an open source project of Google. By using AMP HTML, can significantly improve the loading speed of web pages. When I was using Google on mobile devices recently, I noticed that a lot of sites started using AMP. Getting to an AMP page from Google is incredibly fast, unbelievably fast—with almost zero latency. This site is ..
Read more

A Few WordPress Optimization Suggestions
WordPress is the most popular content management system out there, and this site uses it. But for a fresh installation of WordPress, its performance is not very high, and when the traffic to the website suddenly increases, it is very important to optimize the performance. By implementing the following solutions, you can greatly improve the speed of WordPre..
Read moreTalk about the streaming of video on the Internet
Videos are distributed on the Internet, the most common way is through the World Wide Web - the user directly enters a web link/search engine search/link to other websites, or through any reader (including Podcasts client in inside) to play. Doing this is not limited to any platform at all, but it means that you have to pay for your video traffic..
Read moreUse srcset + sizes attributes and w identifier to solve all responsive image problems
Using the srcset attribute can solve all responsive image problems, but there are two cases here, photos of certain and indeterminate widths. In contrast, photos of indeterminate width are more complicated. Determine the Width of the PhotoA fixed-width photo here refers to a photo whose style attribute width is set to a fixed number of px. As more and more..
Read more

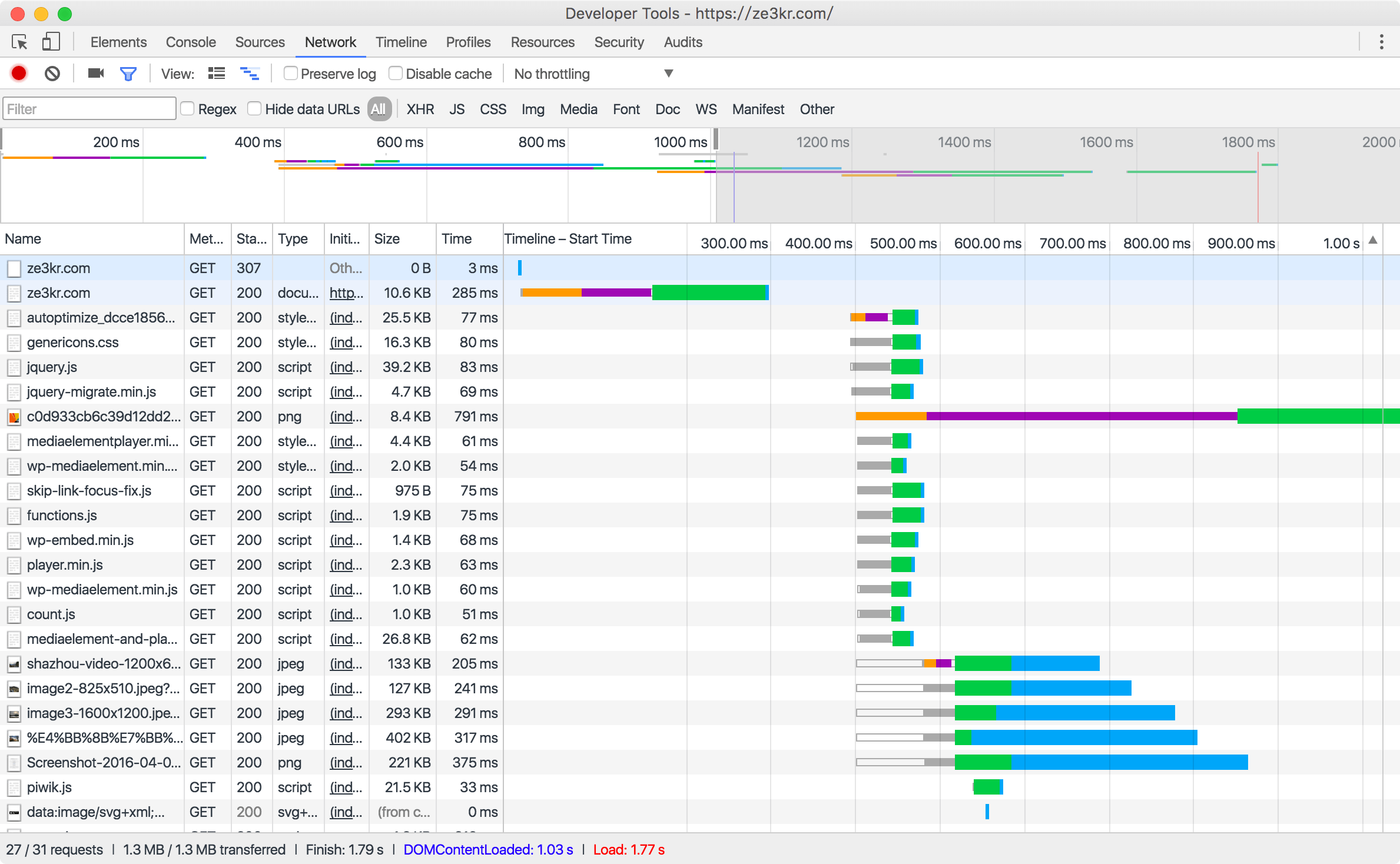
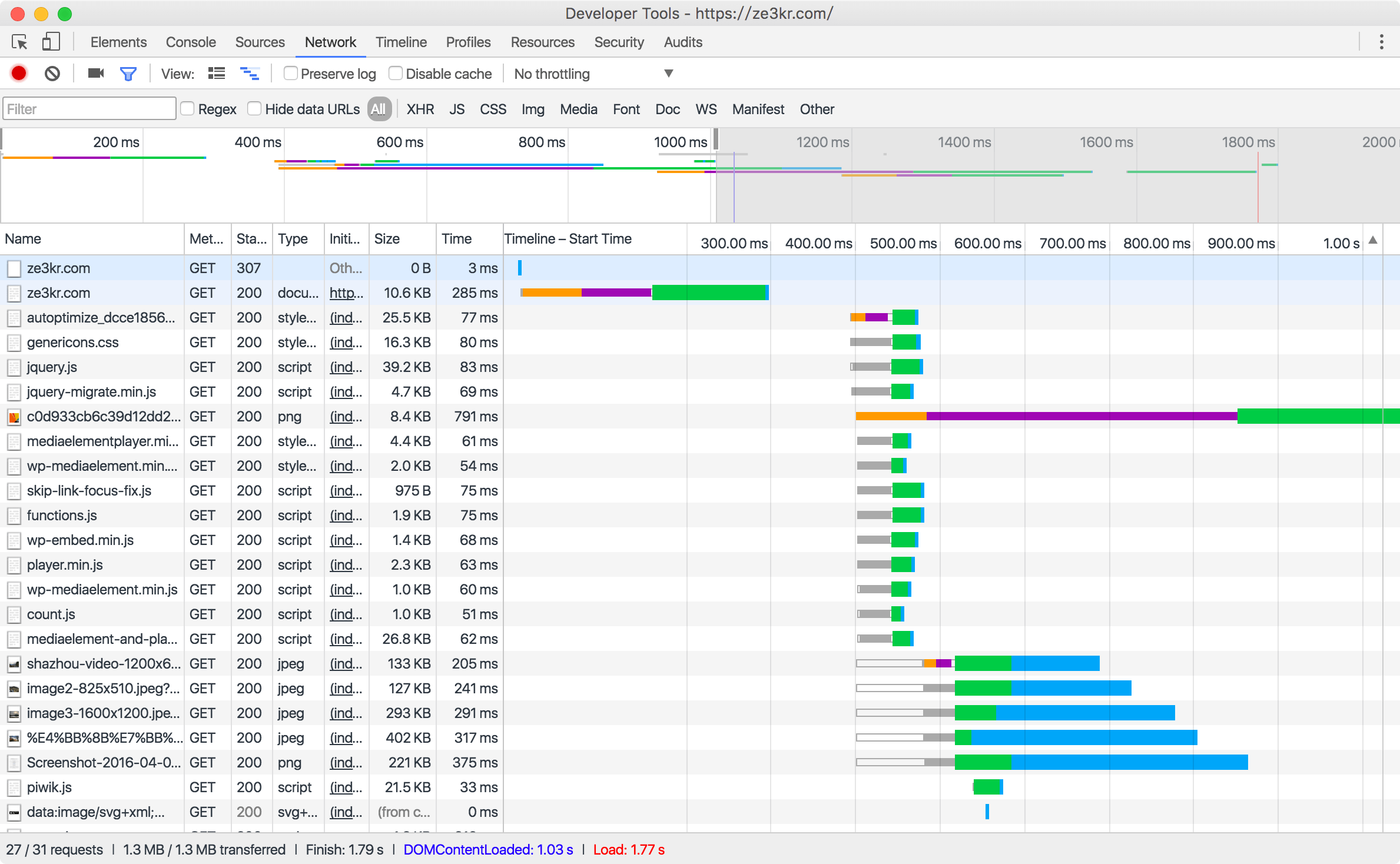
Mobile First - Speed
Internet speeds on mobile devices are usually not fast, they usually have slower speeds and higher latency than broadband, so how do mobile browsers load pages? That’s what this article is about. In fact, whether you are loading a page on a mobile or desktop side, the following steps are required: 1. Resolve Domain NameThe domain name usually corresponds t..
Read more

Mobile First - Origins
Most of the existing desktop operating systems have browsers, which allow us to browse a web page conveniently. However, the original mobile browsers were difficult to access the web, because their low resolution, small screen and browser did not support many cutting-edge CSS and JavaScript, making them incapable of accessing the desktop version of the web..
Read more